A Haven for Front-End Developers
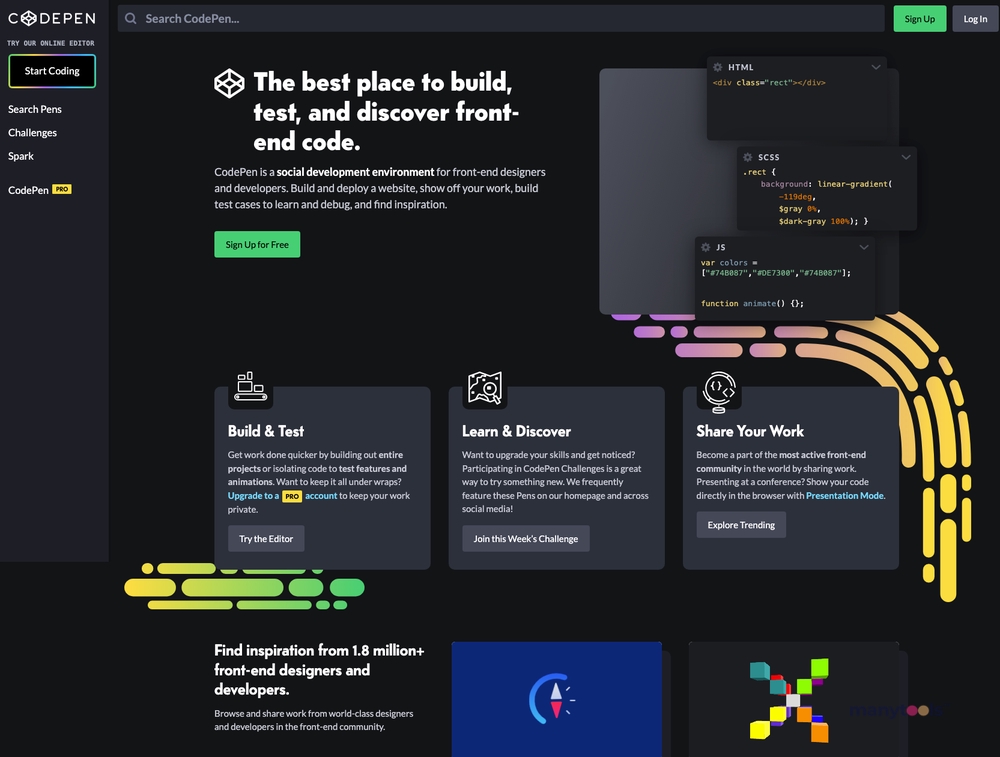
Embodying the spirit of social development, CodePen stands as a central hub for front-end designers and developers. Boasting something for everyone, it offers an incredibly rich environment where you can confidently construct and test your projects, learning as you go, and sharing your achievements with an active, global community. Whether you're a seasoned developer or someone just starting their coding journey, CodePen offers a flexible and enlightening experience you'll undoubtedly enjoy.
The Customizable CodePen Editor
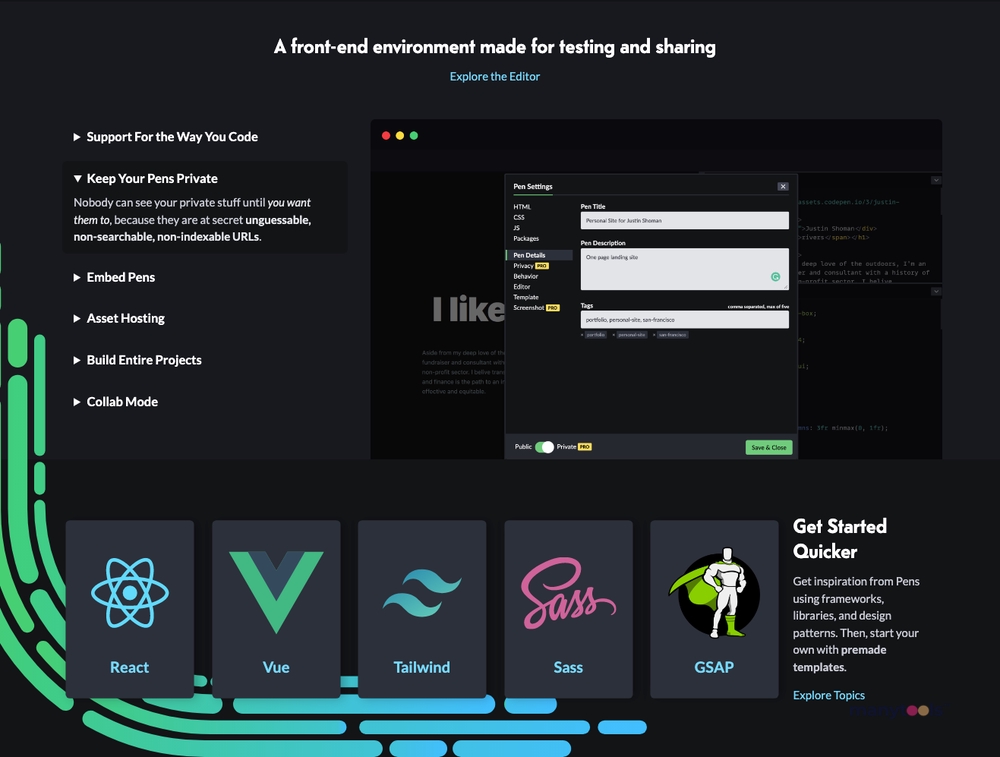
Gone are the days of static code development. Enter CodePen Editor - an elastic and customizable tool designed to support your unique coding practices. It features autocomplete functions and the speed-enhancing Emmet, providing swift execution while maintaining accuracy. Even starting new projects is streamlined with smart defaults, enabling you to hit the ground running. While usually public, your work can be kept secret and only viewable to others when you choose - a precious feature available with a PRO account upgrade.
Sharing, Learning and Connecting
With CodePen, development is not an isolated activity confined to your four walls. Instead, it's a vibrant, interactive experience, full of opportunities to engage, discover and learn. Be part of CodePen Challenges to upgrade your skills or gain new ones, present your code at a conference, or share your expertise within the community. The exciting Presentation Mode offers an on-the-go platform to showcase your code directly in a browser, catapulting the communication of ideas into a realm of unprecedented ease and clarity.
Host, Build, Collaborate
Experience the ease of CodePen's Asset Hosting. Be it an image, CSS, or JSON file, simply drag and drop it onto CodePen; they'll take care of the hosting. Among CodePen's power-packed features, Projects sits at the helm. Imagine an Integrated Development Environment (IDE) right in your browser, equipped with automatic preprocessing, drag-and-drop uploading, live previews, a website deployment system, and more. The cherry on top is the Collab Mode, where multiple people can work on a Pen simultaneously, providing a unique platform for real-time brainstorming and development.
CodePen is not merely a tool, but a bustling ecosystem for front-end development that paves the way for accelerated learning, seamless collaboration, and extensive sharing of work. It's where you can not only contribute but also grow alongside a global community of developers. For anyone seeking to improve their front-end skills, CodePen is nothing short of a treasure trove. A must-have for any developer's toolbox, CodePen masterfully combines convenience, functionality, and community-driven growth.
 CodePen provides a front-end development environment allowing real-time preview of coded designs.
CodePen provides a front-end development environment allowing real-time preview of coded designs.
 Offers private mode for projects, keeping your work hidden until you decide to share.
Offers private mode for projects, keeping your work hidden until you decide to share.
 Embedded code demos can be fully customized and reflect site-wide theme changes.
Embedded code demos can be fully customized and reflect site-wide theme changes.
 Asset hosting eradicates the need for finding external hosting for image or media files.
Asset hosting eradicates the need for finding external hosting for image or media files.
 Offers live collaboration feature, useful for team projects and learning.
Offers live collaboration feature, useful for team projects and learning.
 Favors beginner coders with user-friendly interface and features, tailored more toward front-end languages.
Favors beginner coders with user-friendly interface and features, tailored more toward front-end languages. The platform requires a PRO account upgrade for additional features and privacy settings.
The platform requires a PRO account upgrade for additional features and privacy settings.
 Limited features in the free version could obstruct detailed or complex project builds.
Limited features in the free version could obstruct detailed or complex project builds.
 Real-time live collaboration might expose work to accidental edits or alterations.
Real-time live collaboration might expose work to accidental edits or alterations.
 Limited to front-end languages; might not support other crucial languages for backend development.
Limited to front-end languages; might not support other crucial languages for backend development.
 Asset hosting might have restrictions regarding file size or types.
Asset hosting might have restrictions regarding file size or types.
 Environment customization is dependent on the user's proficiency.
Environment customization is dependent on the user's proficiency. Frequently Asked Questions
Find answers to the most asked questions below.
How does CodePen ensure the privacy of my work?
CodePen allows you to make your Pens private. This restricts access to your private stuff until you choose to share them, as they are at secret, non-searchable, non-indexable URLs.
What is Collab Mode in CodePen?
Collab Mode is a feature in CodePen that allows live collaboration on code. Multiple people can type and edit code in a Pen at the same time, while still seeing the live preview.
What is CodePen?
CodePen is a social development environment that allows you to build, test, and discover front-end code. It caters to front-end designers and developers through a host of features aimed at writing code in the browser, making it an empowering platform for developers of all skill levels.
How can CodePen assist me in developing my skills as a coder?
CodePen offers opportunities to build & test entire projects or isolated code for specific features and animations. It also hosts CodePen Challenges which are a great way to experiment and learn new coding techniques. The platform supports front-end languages like HTML, CSS, JavaScript, and various preprocessing syntaxes.
What unique features does CodePen offer?
Beyond its core features, CodePen offers a customizable editor, private hosting for your work, Embed Pens for demo customization, and Asset Hosting for easy media handling. CodePen also features 'Projects', a full-blown IDE in your browser with automatic preprocessing, live previews, website deployment and more.
What resources does CodePen offer for teams?
CodePen offers each team and team member the features of a PRO membership. This means the Team can upload Assets, use features like Collab Mode, Professor Mode, Presentation Mode, and Live View, as well as customize CSS on Posts, Profiles, and Embeds.
Categories Similar To Code Editors
1 / 71
CodePen
Tools