Introduction to PostHog
PostHog is an outstanding resource at the fingertips of website developers, owners, and analysts. Like a thermal imaging camera that captures invisible layers of data, PostHog unveils how users are interacting with your website or application. It's a priceless insight machine that decrypts raw user activity data into clear, visually engaging heatmaps, Scrollmaps, and Clickmaps. The aim? To aid your understanding of customers' onsite behavior that leads to enhanced user experience and, ultimately, growth.
A Dive into the Heatmaps
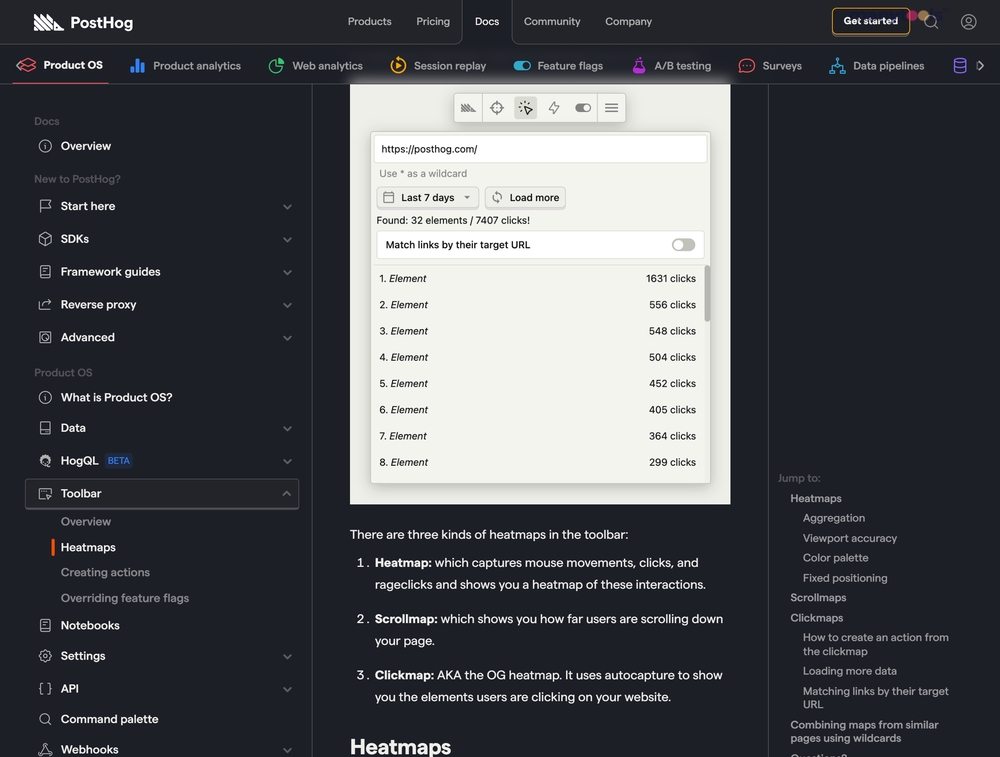
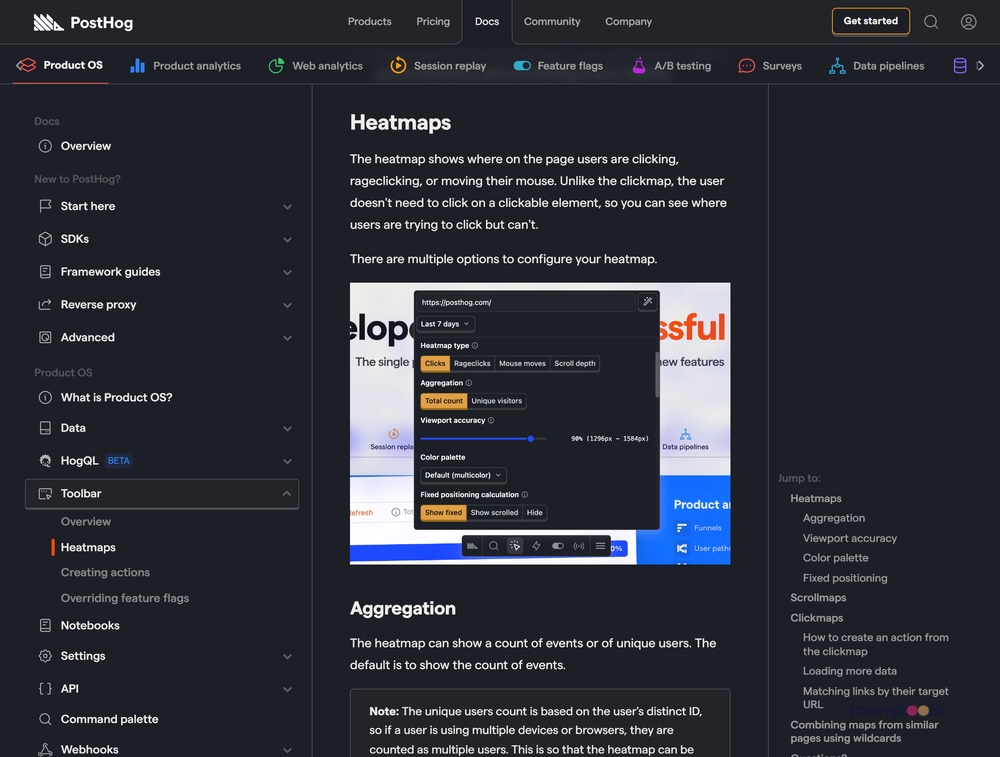
PostHog's heatmaps are like x-ray vision for your website's interaction points. They illustrate the invisible touch data, including clicks, mouse movements, and the much talked about "rageclicks," helping you understand user frustration and confusion on your website. Their distinctive attribute is that they show attempted clicks on non-clickable elements, unlocking valuable information about users' expectations. With options to adjust viewport accuracy, change the color palette, and modify fixed positioning, you gain a versatile tool that curates data to match your analysis needs.
Illuminating Scrollmaps
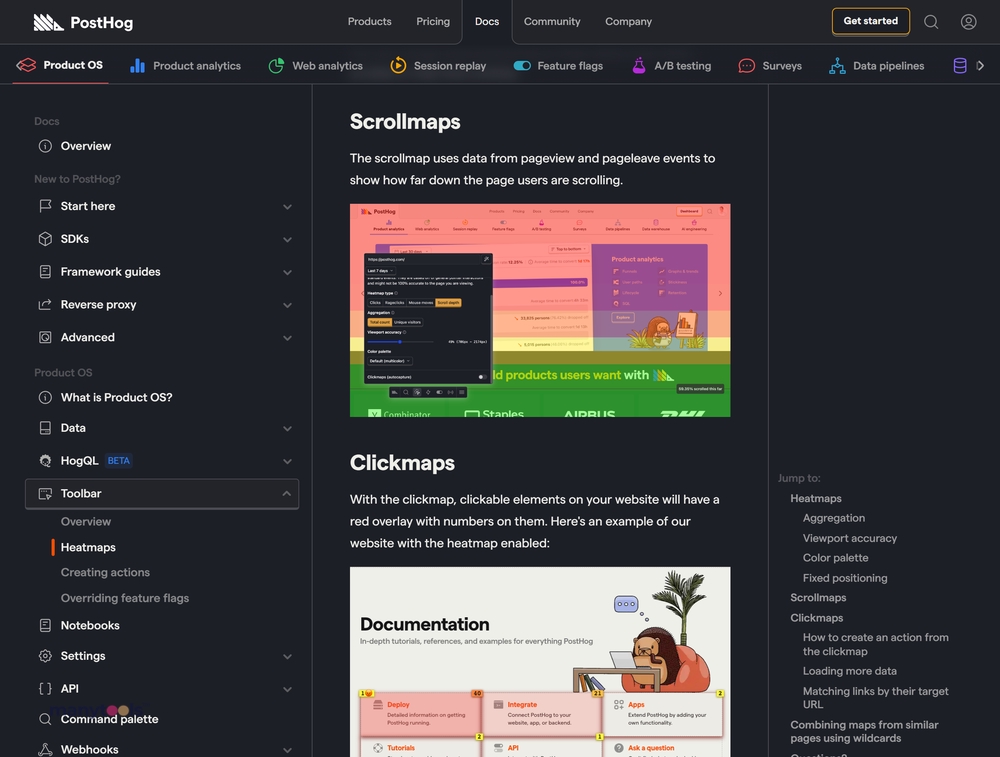
PostHog's Scrollmap takes the mystery out of users' scroll behavior. It intelligently uses data from pageview and pageleave events to reveal how far users scroll down your page. This insight is critical in optimizing on-page element positions to ensure maximum visibility and interaction. Instead of playing guessing games or relying on conventional wisdom about users' scroll habits, you gain hard facts to base your design decisions on.
The Unveiling Clickmaps
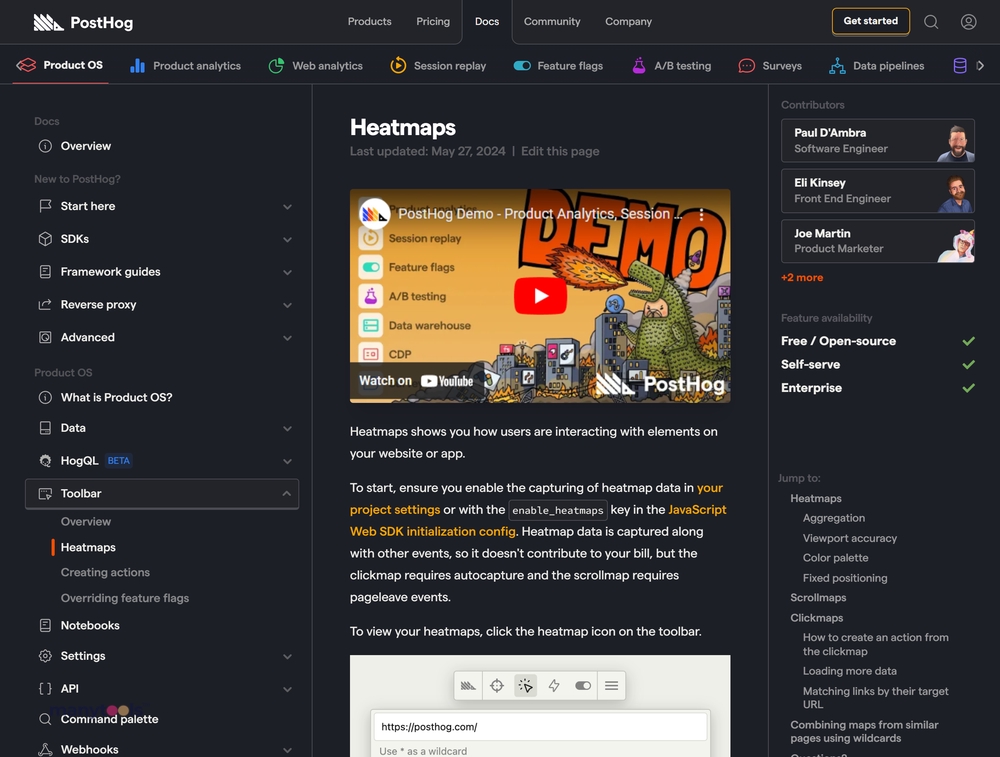
Imagine a bird's eye view of your website, highlighting with numeric precision the clickable elements that are most engaged with. That's exactly what PostHog's Clickmaps deliver. The overlays present total click counts and detected rageclicks. But that's not all. You can create an action from any clicked element, load more data for in-depth scrutiny, and even match links by their target URL, offering a granular insight into user interactions. Furthermore, for websites with dynamic elements based on URL identifiers, the wildcard feature allows heatmaps to combine data from similar pages, providing a comprehensive perspective of user engagement.
Passionate about providing the most revealing interaction analysis, PostHog is not just a tool, it's an experienced ally in your quest for superior understanding of user activity. It's a robust, yet simple to use platform that puts fractional insights into your grasp and actionable data at your disposal, contributing greatly to informed decision-making and strategic planning. PostHog, therefore, is a commendable asset for data-driven digital professionals.
 PostHog offers a comprehensive visual representation of user interaction using heatmaps.
PostHog offers a comprehensive visual representation of user interaction using heatmaps.
 It doesn't charge extra for heatmap data collection.
It doesn't charge extra for heatmap data collection.
 The tool comes with customization options like changing the color palette and adjusting viewport accuracy.
The tool comes with customization options like changing the color palette and adjusting viewport accuracy.
 PostHog provides three types of heatmaps: Clickmap, Scrollmap and Heatmap, providing insights into clickable elements, scrolling behavior, and overall user interaction.
PostHog provides three types of heatmaps: Clickmap, Scrollmap and Heatmap, providing insights into clickable elements, scrolling behavior, and overall user interaction.
 Data from different pages can be combined using wildcards for more comprehensive insight.
Data from different pages can be combined using wildcards for more comprehensive insight. The Clickmap requires autocapture which might require additional setup.
The Clickmap requires autocapture which might require additional setup.
 The Scrollmap requires Pageleave events which might not be relevant for some websites or applications.
The Scrollmap requires Pageleave events which might not be relevant for some websites or applications.
 The exact count of unique users interacting with your site might be inaccurate as multiple devices or browsers are counted as different users.
The exact count of unique users interacting with your site might be inaccurate as multiple devices or browsers are counted as different users.
 PostHog's heatmaps might not be completely accurate for websites with dynamic content.
PostHog's heatmaps might not be completely accurate for websites with dynamic content.
 Fixed positioning of clicks might need adjustments as PostHog attempts to detect these automatically, which may not always be accurate.
Fixed positioning of clicks might need adjustments as PostHog attempts to detect these automatically, which may not always be accurate.
Frequently Asked Questions
Find answers to the most asked questions below.
What are heatmaps and what do they do on my website or app?
Heatmaps capture how users are interacting with elements on your website or app. They record mouse movements, clicks, and instances where users click with frustration (rageclicks). The information is then visually displayed as a heatmap. This allows you to see how users are using your site and where they are attempting to click but can't.
What are the three kinds of heatmaps that the PostHog toolbar offers and what does each do?
The PostHog toolbar offers three kinds of heatmaps: Heatmap, Scrollmap, and Clickmap. The Heatmap captures mouse movements, clicks, and rageclicks and displays them visually. The Scrollmap shows you how far users are scrolling down your page. The Clickmap, also known as the original heatmap, uses autocapture to show you which elements users are clicking on your site.
How does the Clickmap feature work on PostHog?
The Clickmap feature overlays clickable elements on your website with numbers. The number in the top right box of each element represents the total number of clicks in the last 7 days. The number in the top left of the element is the number of rageclicks, indicating clicks made in frustration or error.
How can I create an action from the Clickmap on the PostHog toolbar?
With the Clickmap enabled, click on any element. This will open a menu where you then have the option to create an action from it.
What does the "Match links by their target URL" feature do on the Clickmap?
By default, the toolbar matches clicks using the elements on the page, and not by their target URLs (the href attribute). However, for dynamic lists with different target URLs depending on underlying data, you can enable "Match links by their target URL" to track the number of clicks each specific element received, regardless of their physical position.
How can I combine heatmap data from similar pages on my site using the wildcard feature?
If you have similar pages that have dynamic content based on an identifier in the URL, you can combine their heatmap data using wildcards * in the heatmap menu. For example, if the product pages on an ecommerce site use a URL format of https://yourwebsite.com/products/product-id, you can use the wildcard URL https://yourwebsite.com/products/* to display a combined heatmap from all the product pages.
Categories Similar To Heatmap Tools
1 / 70
PostHog Heatmaps
Tools