



Discovering Bootstrap Icons
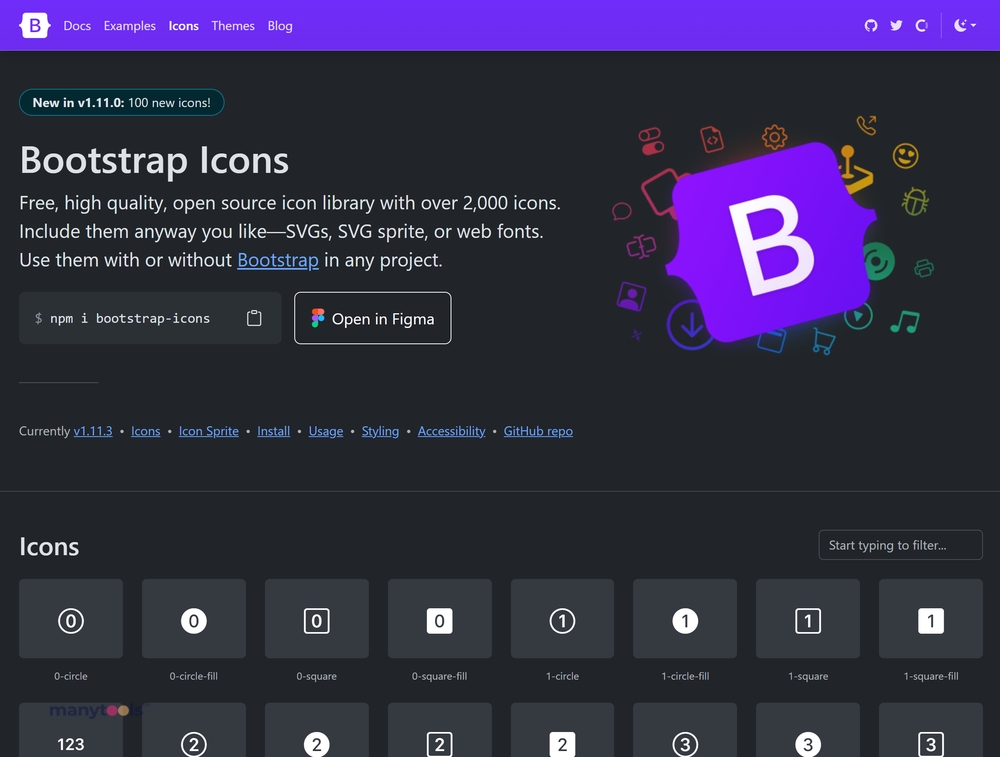
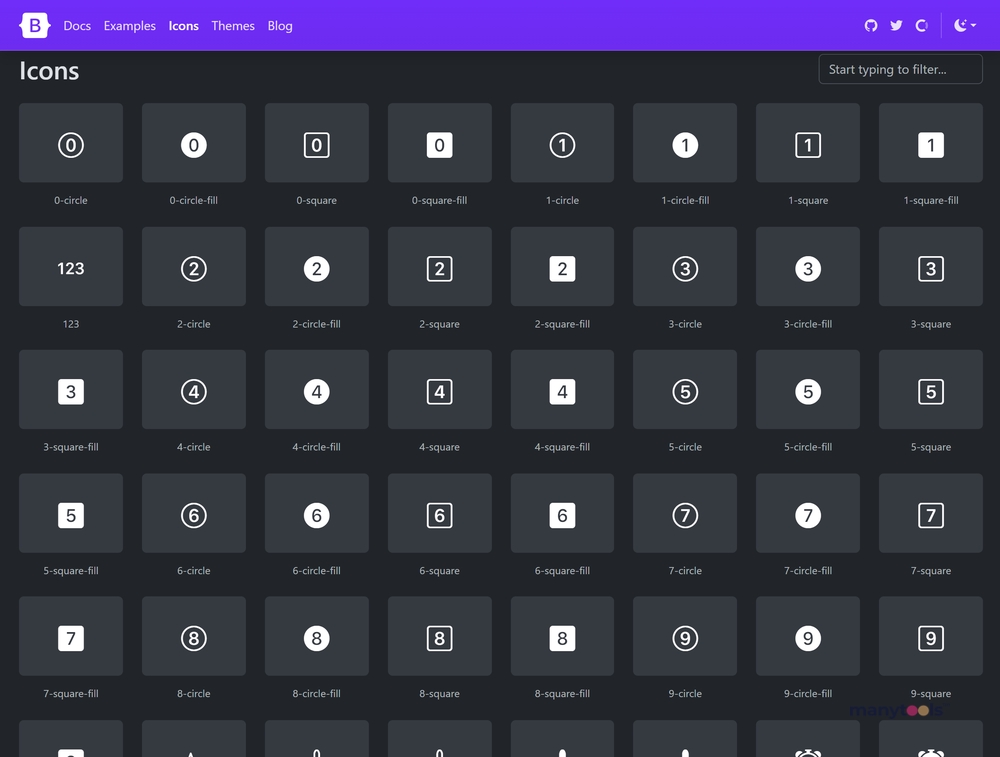
There's nothing like a well-placed icon to bring a user interface to life. Bootstrap Icons presents a treasure chest of free, high-quality, open-source icons, offering over 2,000 unique designs. Whether you desire a classic icon symbol or something more unique, this library serves up a diversity of options. From SVGs, SVG sprite, to web fonts, include these spectacular icons any way you like. They function smoothly with or without Bootstrap in any project, transforming your interface with a pinch of visual prowess.
How to Integrate Bootstrap Icons
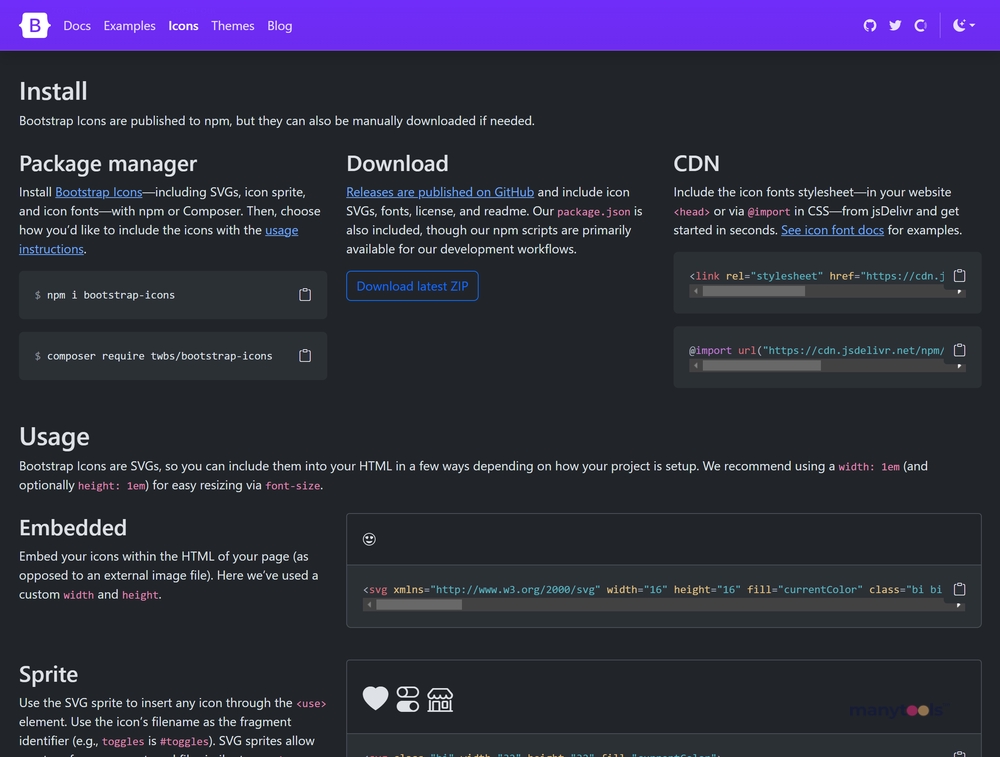
Installation is a breeze — you can use package manager tools like npm or Composer to add Bootstrap Icons to your project. These icons function on a flexible inclusion model, meaning you can embed them in your HTML, use the SVG sprite, or reference like a standard image file. If you prefer to work with icon fonts, Bootstrap Icons got you covered, too. For those who prefer manual download, these icons are readily available on the Bootstrap Icons GitHub page, complete with all necessary documentation and resources.
Styling and Accommodating Bootstrap Icons
Have fun experimenting with size using the viewBox attribute, or changing the color with text classes or custom CSS. Usability extends beyond mere aesthetics. If an icon is for decoration only, add the attribute aria-hidden="true" to ensure your site remains accessible. Accessibility features also encompass text alternatives for icons and roles assignment for images when SVGs are utilized with img elements. It's the perfect icon system that delivers both style and functionality in your web design projects.
Addressing SVG Quirks
Like all technologies, SVGs from Bootstrap Icons comes with its little quirks. But don't let these small hiccups dissuade you, because once you get the hang of SVGs, they become a powerful tool in your developer arsenal. Bootstrap Icons makes dealing with these challenges easier by providing recommendations for well-known SVG issues. They've got advice on everything from making SVGs unfocusable in Internet Explorer and Edge Legacy to employing svg4everybody polyfill to ensure SVG sprites function correctly.
In essence, Bootstrap Icons isn't just giving you a free, versatile icon library; it's also equipping you with the knowledge to tackle any SVG-related issues, making it easier for you to integrate and customize your interface artfully and seamlessly. Bootstrap Icons truly goes above and beyond, giving you an all-encompassing toolkit for all your icon design needs, perfect for developers, designers, and digital creators!
 Bootstrap Icons offer over 2,000 high-quality icons available for free and open-source use.
Bootstrap Icons offer over 2,000 high-quality icons available for free and open-source use.
 Options to include icons in several ways to fit your project setup, including SVGs, SVG sprite, or web fonts.
Options to include icons in several ways to fit your project setup, including SVGs, SVG sprite, or web fonts.
 Bootstrap Icons can be used with or without Bootstrap in any project.
Bootstrap Icons can be used with or without Bootstrap in any project.
 Package available on npm and can also be manually downloaded if preferred.
Package available on npm and can also be manually downloaded if preferred.
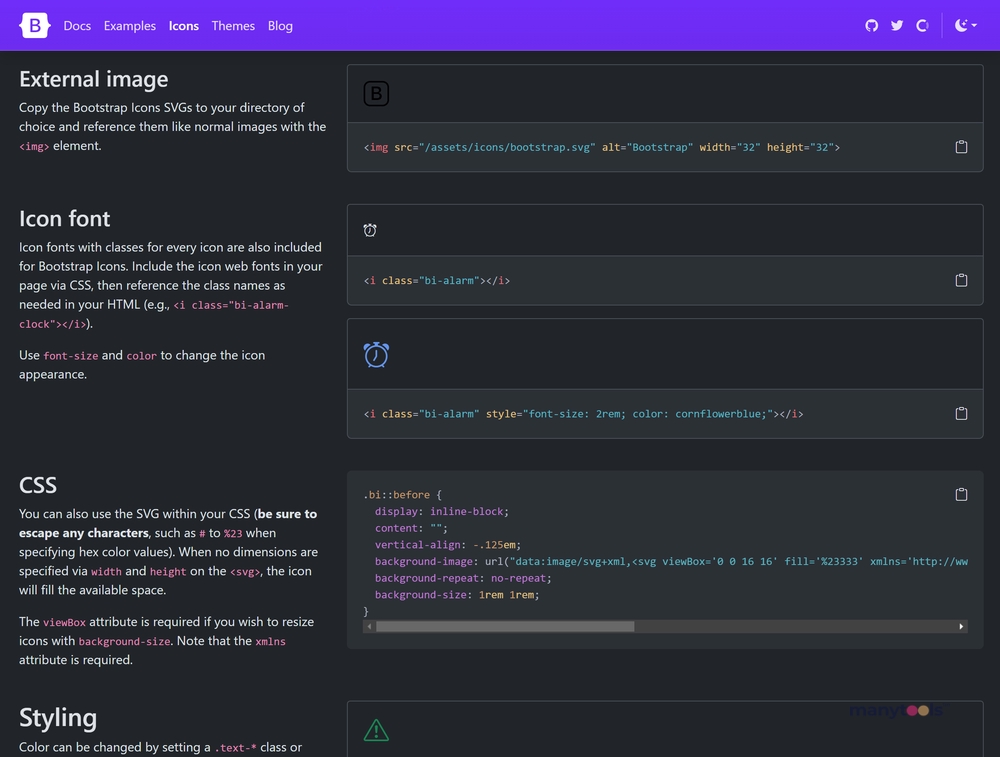
 Icons available for use within HTML, CSS, and even as an external image.
Icons available for use within HTML, CSS, and even as an external image.
 Ability to change the appearance of the icon using font-size and color.
Ability to change the appearance of the icon using font-size and color.
 There's a known compatibility issue with Chrome where the <use> element doesn’t work across domains.
There's a known compatibility issue with Chrome where the <use> element doesn’t work across domains.
 Specific workarounds and attributes may need to be added when working with SVGs.
Specific workarounds and attributes may need to be added when working with SVGs.
 SVGs may not function correctly or may receive focus by default in Internet Explorer and Edge Legacy.
SVGs may not function correctly or may receive focus by default in Internet Explorer and Edge Legacy.
 External SVG sprites may not function correctly in Internet Explorer, requiring use of the svg4everybody polyfill.
External SVG sprites may not function correctly in Internet Explorer, requiring use of the svg4everybody polyfill.
 When using SVGs with <img> elements, screen readers may not announce the images.
When using SVGs with <img> elements, screen readers may not announce the images.
 Without appropriate text alternatives, decorative icons may pose accessibility challenges.
Without appropriate text alternatives, decorative icons may pose accessibility challenges. Frequently Asked Questions
Find answers to the most asked questions below.
What are Bootstrap Icons and how can they be used?
Bootstrap Icons are a high quality, open source icon library with over 2,000 icons. They can be included in your projects in various forms such as SVGs, SVG sprite, or web fonts, and can be used with or without Bootstrap.
How can Bootstrap Icons be installed or downloaded?
Bootstrap Icons are mostly published to npm but they can also be manually downloaded if needed. They are also available on GitHub which includes icon SVGs, fonts, license, and a readme.
Can Bootstrap Icons be included via a Content Delivery Network (CDN)?
Yes, you can include the icon fonts stylesheet in your website head or via @import in CSS from jsDelivr.
What is the recommended way to resize the Bootstrap Icons?
The recommended way to resize the icons is by using a width: 1em (and optionally height: 1em). This allows for easy resizing via the font-size property.
How can I change the color of the Bootstrap Icons?
The color of the icons can be changed either by setting a text class or custom CSS.
Are there any known issues with using SVGs that I should be aware of?
Yes, there are few known issues with using SVGs. They receive focus by default in Internet Explorer and Edge Legacy, and also screen readers may not announce them as images, or skip the image completely when used with image elements. Also, external SVG sprites may not function correctly in Internet Explorer.
Categories Similar To Icon Sites & Services
1 / 72
Bootstrap Icons
Tools

















.svg)







