

Introduction to Material Icons
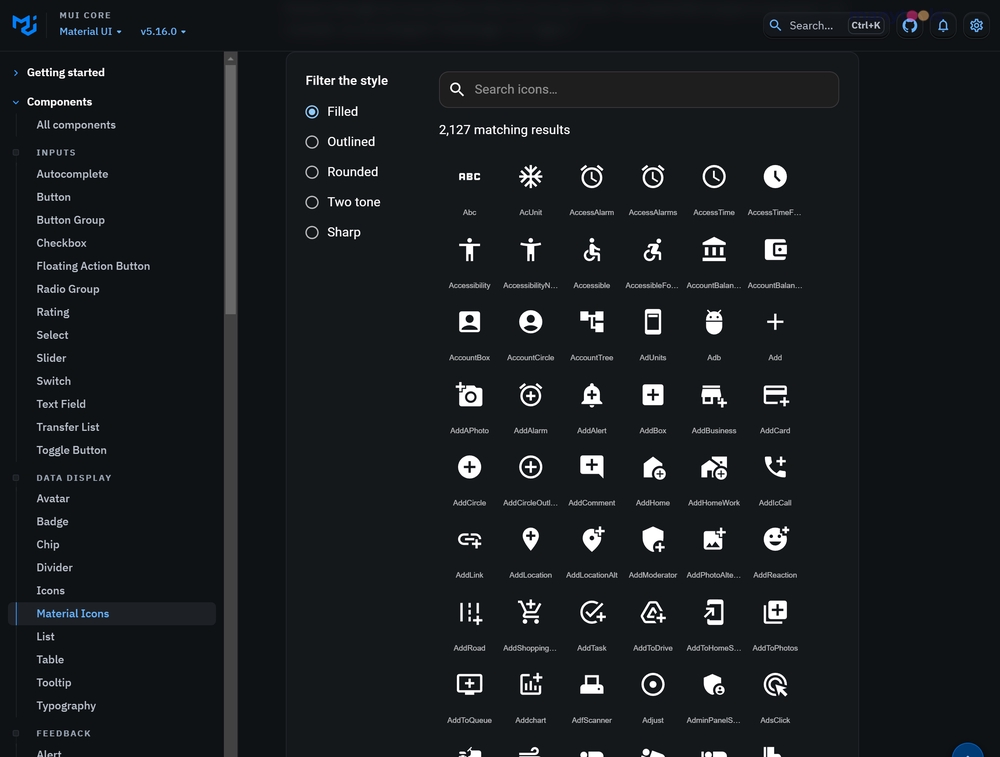
Whether you're a developer, designer, or content creator, finding the perfect visual element to complement your work is a time-intensive task. Investing in a tried-and-true resource can streamline the process, all while enhancing the aesthetics of your projects. Enter Material Icons, a rich bundle of over 2,100 ready-to-use React Material Icons.
Practical and Optimized Icons
No more futile browsing and frantic searches - Material Icons provides an abundant library of official Material Icons converted to SvgIcon components. The set extensively caters to a vast array of needs for different web and app experiences. From versatile, application-wide symbols to unique niche-specific icons, Material Icons are optimized for intuitive recognition, promoting user-friendly experiences effortlessly.
Dependency and Installation
While the Material Icons library does bring versatility to developers' fingertips, it is essential to note that they depend on @mui/material. This dependency demands Emotion packages to function correctly. However, this shouldn't deter you from utilizing this fantastic array of icons. Installing is not rocket science, and it can be done with a few simple commands as provided on their official page. Once done, you have a world of material icons ready for implementation.
Wrapping Up with Material Icons
Incorporating Material Icons into your project is a tangible way to breathe character into your virtual platforms. By leveraging this ready-to-use icon collection, you can boost the visual appeal and function of your applications. And with their focus on practical design and optimization, these icons promise a significant improvement in user experience and engagement. If you want to create interfaces that are user-friendly, visually appealing, and laden with intuitive icons, delve into the Material Icons library. It will astound you with its potential to transfigure your web and app designs with simple yet compelling tweaks.
 Large collection of over 2,100 Material Icons readily available for use.
Large collection of over 2,100 Material Icons readily available for use.
 Material Icons are officially converted to SvgIcon components for convenience.
Material Icons are officially converted to SvgIcon components for convenience.
 Integrated with React for easy application in your projects.
Integrated with React for easy application in your projects.
 Part of the @mui/icons-material package, which is maintained and updated regularly.
Part of the @mui/icons-material package, which is maintained and updated regularly.
 Dependency on @mui/material could limit flexibility for some developers.
Dependency on @mui/material could limit flexibility for some developers.
 Requires Emotion packages, additional step for setup.
Requires Emotion packages, additional step for setup.
 May not cover every utilized icon in specific, niche applications.
May not cover every utilized icon in specific, niche applications.
 Possibly heavy for projects that only require a few icons due to the large number of available icons.
Possibly heavy for projects that only require a few icons due to the large number of available icons. Frequently Asked Questions
Find answers to the most asked questions below.
How many Material Icons are ready-to-use from the official website?
There are over 2,100 ready-to-use Material Icons available from the official website.
What are the Material Icons included in @mui/icons-material?
@mui/icons-material includes over 2,100 official Material Icons converted into SvgIcon components.
What does @mui/icons-material depend on?
@mui/icons-material depends on @mui/material, which in turn requires Emotion packages.
How do I install the Material Icons package?
The material icons package can be installed using one of the commands provided on the official website.
Will I need any specific software or packages to use Material Icons?
Yes, to use Material Icons, you need to have @mui/material installed, which requires Emotion packages.
Are the icons in the Material Icons package in a ready-to-use format?
Yes, the icons in the package are in SvgIcon components format, and are ready to use.
Categories Similar To Icon Sites & Services
1 / 72
Material Icons
Tools














.svg)







